 NA-MIC Project Weeks
NA-MIC Project Weeks
Back to Projects List
Streamlined ROI annotation using Cornerstone.js for Mammograms
Key Investigators
- Ryan Zurrin (University of Massachusetts Boston)
- Neha Goyal (University of Massachusetts Boston)
- Pablo Bendiksen (University of Massachusetts Boston)
- Kendrick Kheav (University of Massachusetts Boston)
- Daniel Haehn (University of Massachusetts Boston)
Project Description
Fast and efficient means of loading mammogram’s from server into a web based viewer. Viewer is equipped with an ROI tool for generating bounding boxes (BB) as simply as possible. It will allow users to create the BB, as well as give it a score of likelihood that region is indeed cancer. Then, with the press of a button, the roi and image id along with user info are saved back to the server for later use. After being saved a new mammogram will then be served up from the server into the viewer for them to again annotate. The saved annotations from professionals will then be used later on in our research for comparing classifier generated ROIs against professionally labeled ones.
Objective
This tool is a subset of a much larger project, Oregon-Massachusetts Mammography Database (OMAMA-DB), and has the sole purpose of giving professional labelers an efficient way to label a massive amount of mammograms as fast and as simply as possible.
Approach and Plan
- Learn and understand how to use Cornerstone.js which is a key component in making this tool possible. (done)
- Use Tornado webserver for backend because of its ability to make asynchronous web requests, which will allow for multiple annotators to be working simultaneously with our data. (done)
- Using Tornado and Cornerstone, build a simple and fast method to serve up mammograms from our dataset on server. (done)
- Add ROI functionality. (done)
- Add scoring functionality.
- Add a method for users to mark if an image is defective.
- Add a method to clear Previously added ROIs
- Add a simple way to save data back to server. (done)
Progress
- Have been able to use Cornerstone.js and Tornado webserver to load mammograms from server into the web based viewer.
- Have been able to add the ROI functionality to viewer.
- Have added the ability to press either enter or space key to save ROI and image information back to server.
Next Steps
- Need to add scoring functionality (DONE)
- Need to add way to mark image as defective (DONE)
- Need to add way to clear Previously added ROIs (DONE w/help from erikz)
- Change the format of the tooltip to make it look nicer and have it include the current image id (DONE)
- Add means to Zoom, Pan, and adjust Window/Level (DONE)
- Add a Help section at bottom, to let users know what buttons and actions do what (DONE)
- optimize performance, if time is permitting.
Illustrations

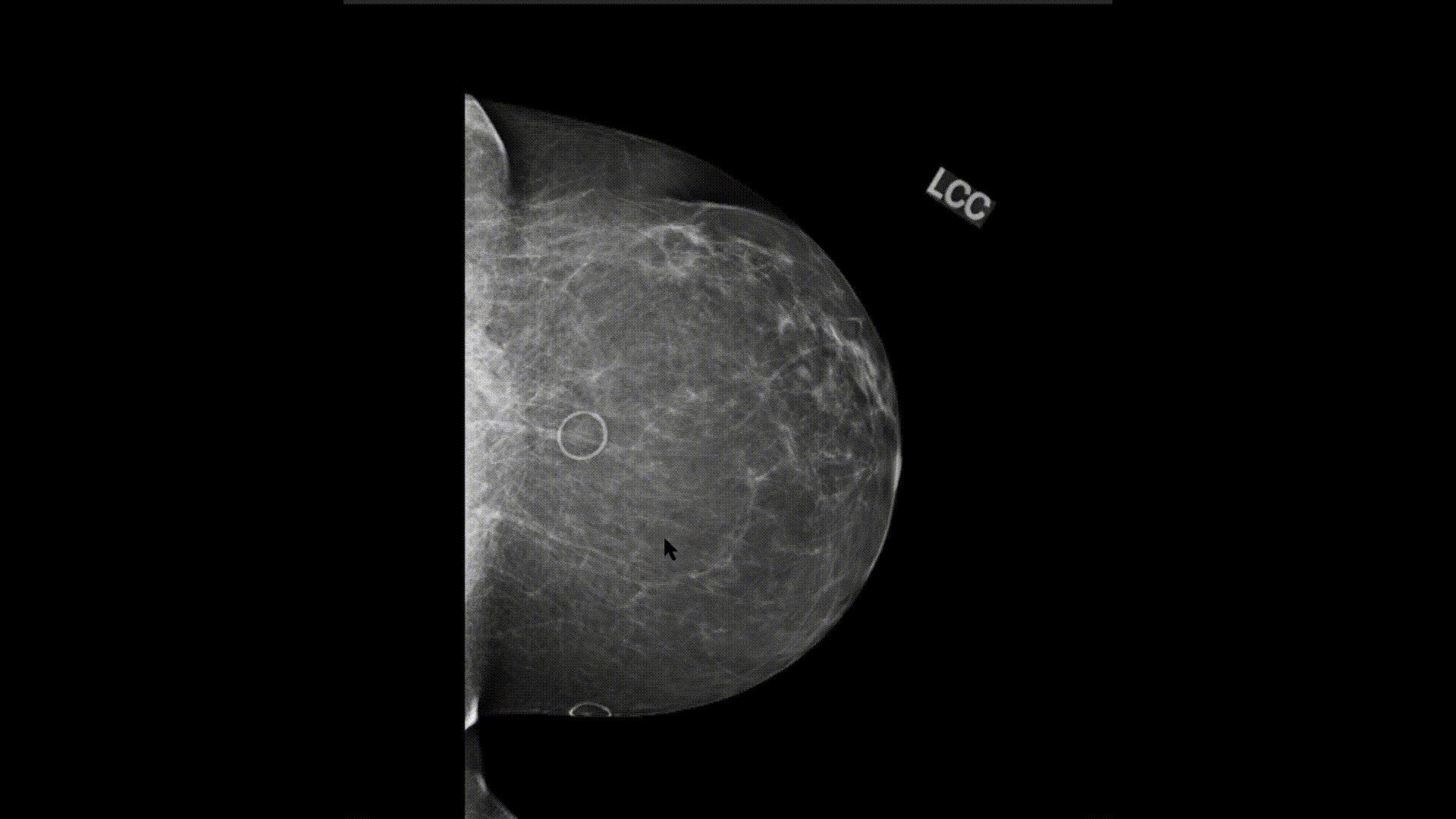
Demo video from start of project:


Demo video from end of project:

Background and References
Massachusetts Life Sciences Center, Press Release</br> Cornerstone.js</br> Tornado webserver</br>